Introduzione alle Tecnologie Web
Scopo e Obiettivi del corso
- Cosa si può realizzare con le tecnologie Web?
- Quali sono le nozioni e terminologia che è necessario conoscere?
- Cosa sono e quale ruolo hanno HTML, CSS e JS?
- Quali sono le conoscenze base per poter utilizzare HTML e CSS per il design di un sito o una applicazione Web?
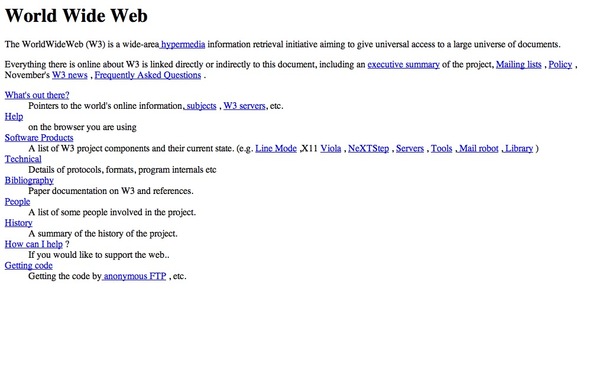
Dalla prima pagina Web

...

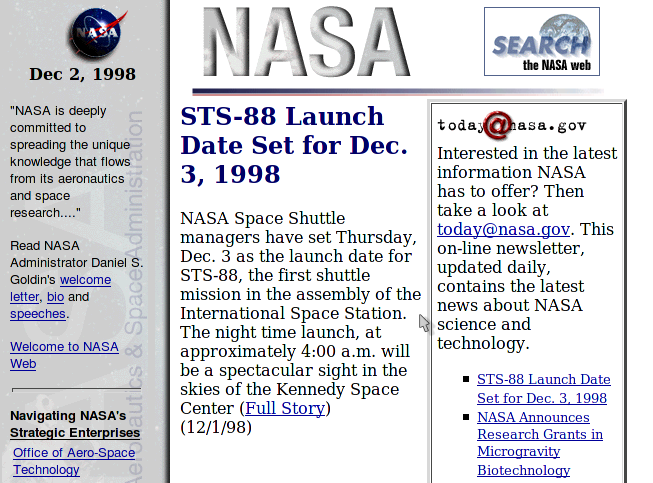
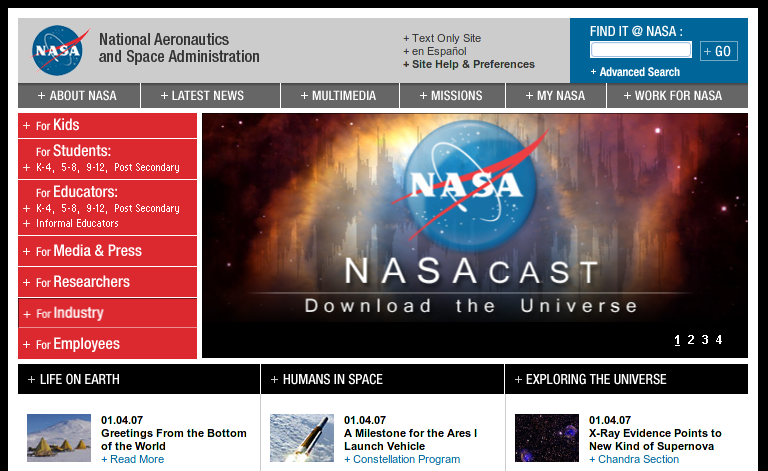
... ai primi portali Web

... alle WebApp

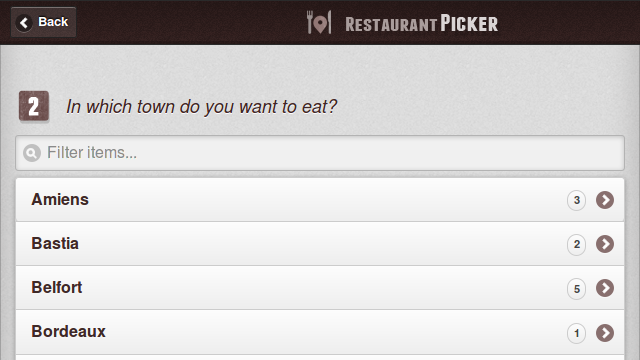
... alle WebApp Mobile

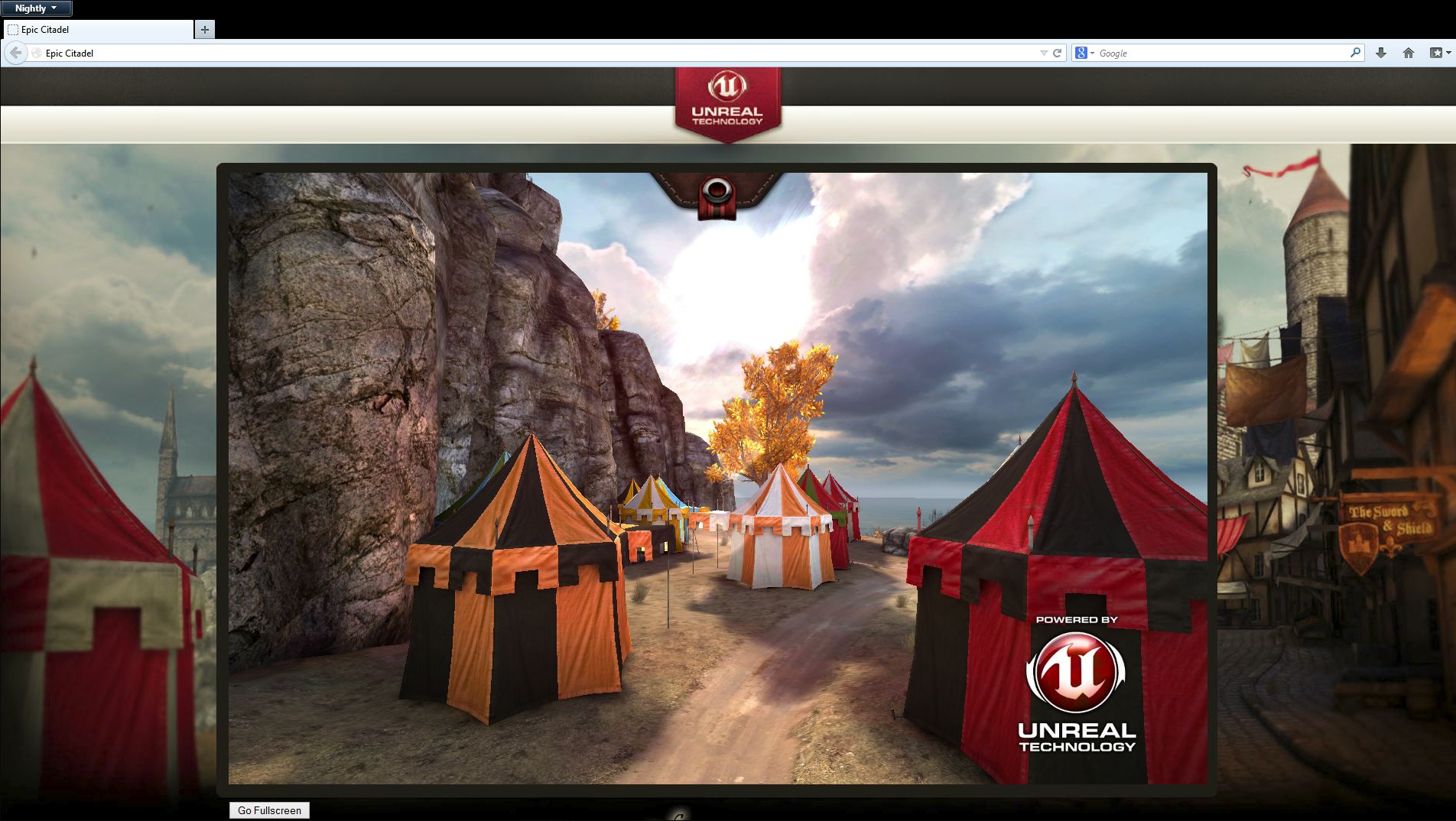
... ad Engine 3D veri e propri

Ambiente di esercitazione
L'ambiente di esercitazione del corso sarà composto da:

Ambiente di esercitazione
L'ambiente di esercitazione del corso sarà composto da:
- Brackets: un editor opensource sponsorizzato da Adobe e realizzato in HTML/CSS/JS
- Developer Tools integrati in Mozilla Firefox e Google Chrome
Ambiente di esercitazione
L'ambiente di esercitazione del corso sarà composto da:
- Developer Tools: utilizzati per analizzare gli effetti delle modifiche durante lo sviluppo o per diagnosticare eventuali problemi.
- Brackets: è un editor con un supporto particolarmente avanzato alle tecnologie Web, dotato di un live previewer e funzionalità di quick editing
Web Developer Tools
- i browser principali (es. Firefox e Chrome) integrano i tool necessari ad effettuare inspection e debug delle pagine HTML
- Mozilla Developer Network - Tools Start Page
- Google Developers Docs - Chrome DevTools Start Page
Web Developer Tools
Per attivare/disattivare i developer tool:
- Firefox: Ctrl-Shift-K (Cmd-Opt-K su Mac)
- Chrome: Ctrl-Shift-J (Cmd-Opt-J su Mac)
Firefox Developer Tools
- Console e Network Inspector
- Inspector e Style Editor
- Responsive Design Mode, 3D Viewer Mode
- Debugger, Profiler, Scratchpad
Chrome Developer Tools
- Console e Network
- Elements (DOM e Style inspection)
- Resources, Sources, Timeline, Profiles, Audit
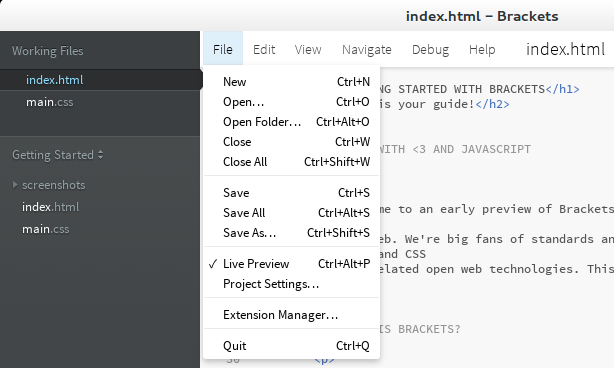
Brackets - File Menu & Live Preview

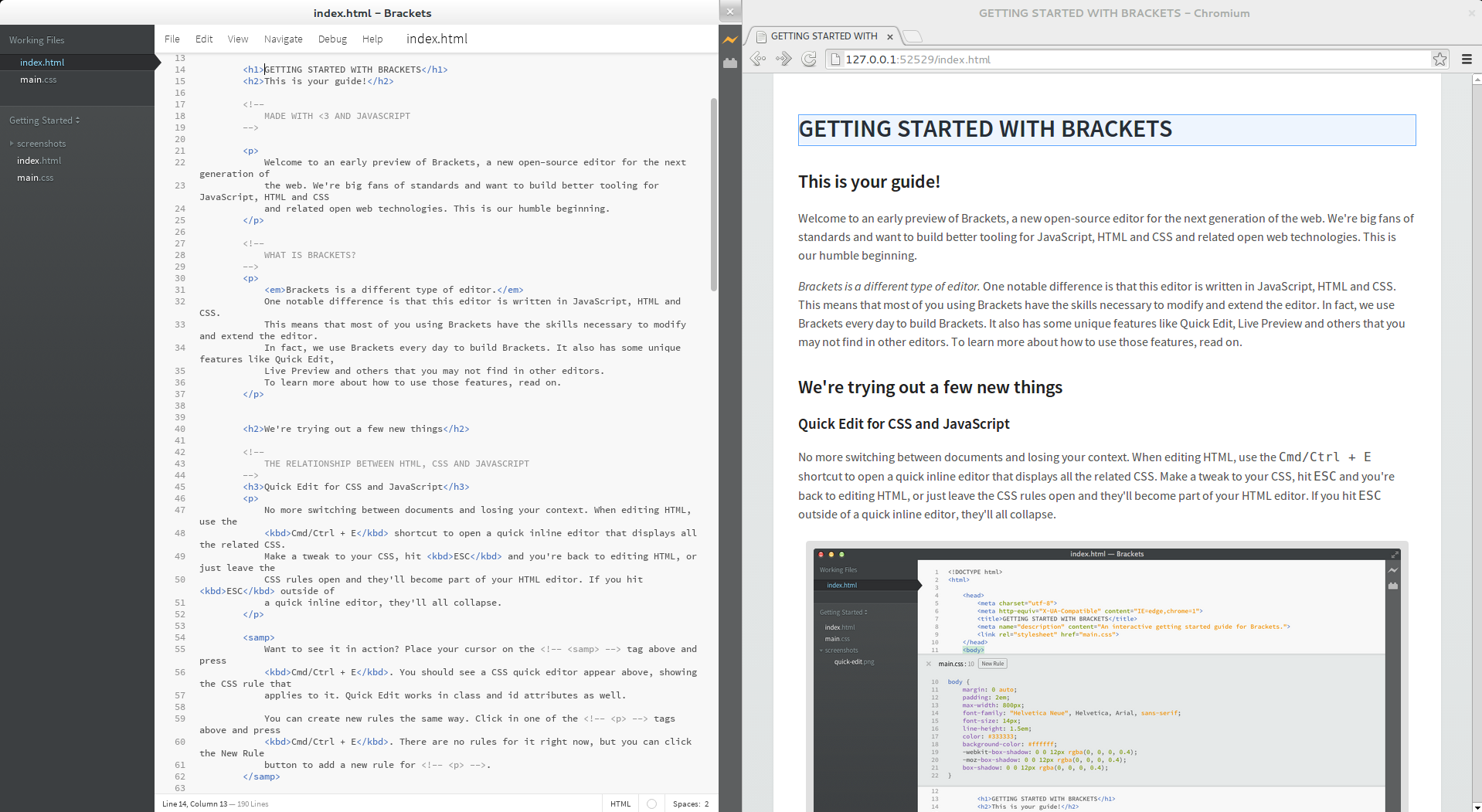
Brackets - Live Preview

Brackets - Live Preview

Testo, Ipertesto e Web
Testo
Il Testo, ad esempio nella comune forma di Libro, costituisce una sequenza di paragrafi / pagine / capitoli pensati e organizzati in modo da consentirne un agevole consultazione SEQUENZIALE:

Hypertext
L' Ipertesto al contrario prevede un modello di organizzazione e consultazione di tipo NON SEQUENZIALE, in cui le informazioni sono collegate fra loro nei modi più svariati
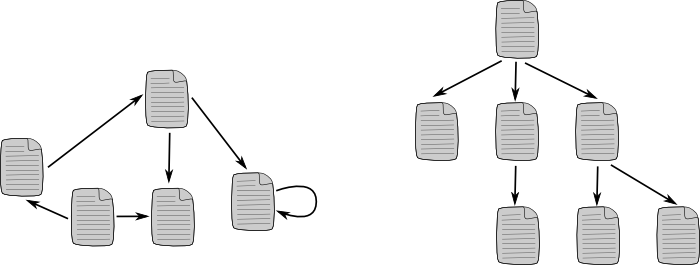
Hypertext e Grafi
- possiamo visualizzare un ipertesto come una struttura a grafo
- il grafo è un modello costituito da un insieme di nodi, e di archi che collegano i nodi tra loro
- un albero può essere visto come una tipologia di grafo costituito dalle sole relazioni padre-figlio
Hypertext e Grafi

Modello Semplificato:
- possiamo immaginare le pagine HTML come i nodi di un grafo
- i link ipertestuali che collegano tra loro le pagine come gli archi del medesimo grafo
Modello Reale:
- il modello reale è in realtà leggermente più granulare
- i nodi di un grafo rappresentante un ipertesto sono le pagine e le anchor contenute in una pagina
- gli archi del grafo potranno puntare quindi verso un'intera pagina o alle ancore contenute nella stessa pagina
Link
Ogni collegamento ipertestuale, ciò che consente il passaggio da un nodo ad un altro in un documento ipertestuale, è detto Link (o Hyperlink).
Anchor
La destinazione di un collegamento ipertestuale (Link) può essere una intera pagina, ma anche una specifica posizione interna alla stessa pagina o ad una pagina diverse.
Questo IDENTIFICATIVO interno ad una pagina è detto Ancora (Anchor)
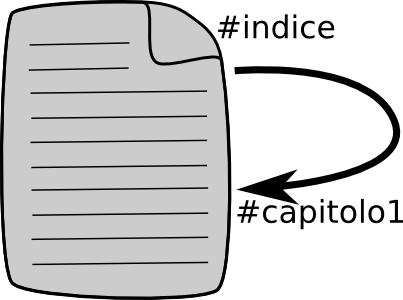
Collegamento ad ancora

Page
Il concetto di pagina in un documento ipertestuale può essere molto diverso da quello di pagina di un documento di testo ordinario.
Ad esempio all'interno di una pagina di un documento ipertestuale potrebbero essere contenuti tutti i capitoli di un libro, o tutte le pagine di un capitolo etc.
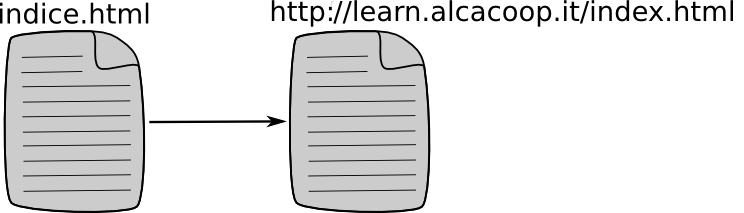
Collegamento a risorsa esterna

Collegamenti assoluti e relativi
I collegamenti possono essere espressi in modo assoluto o relativo rispetto alla pagine corrente.
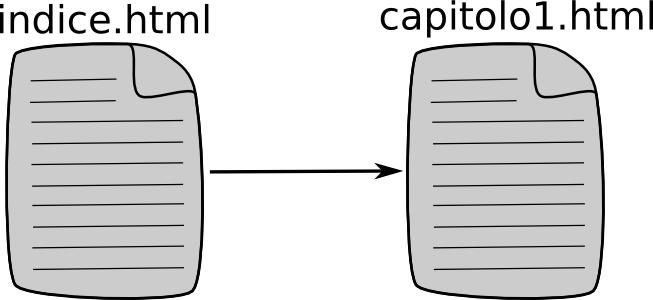
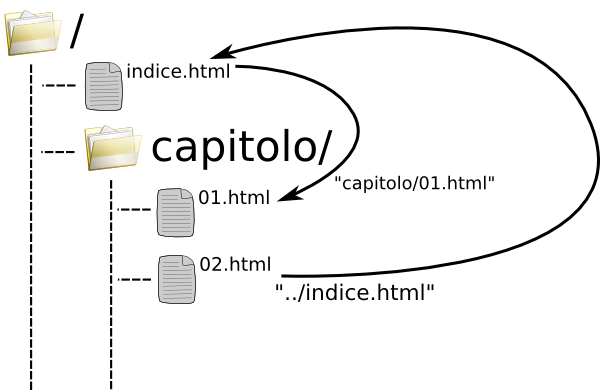
Collegamenti relativi

Collegamenti relativi
Un collegamento viene detto Relativo quando viene espresso indicando come raggiungere la destinazione a partire dal percorso corrente
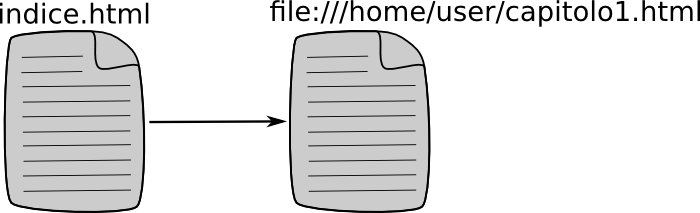
Collegamenti assoluti (a file)

Collegamenti assoluti (a server web)

Collegamenti assoluti
Un collegamento assoluto definisce completamente il percorso di destinazione, e dovrebbe essere utilizzato esclusivamente per destinazioni esterne
Collegamenti assoluti e Protocolli
- http:// - (risorsa web)
- https:// - (risorsa web crittata tramite protocollo SSL/TLS)
- file:// - (file locale)
- mailto:// - (indirizzo mail)
- tel:// - (numero di telefono)
Nei collegamenti assoluti viene spesso specificato il PROTOCOLLO, HTTP se omesso.
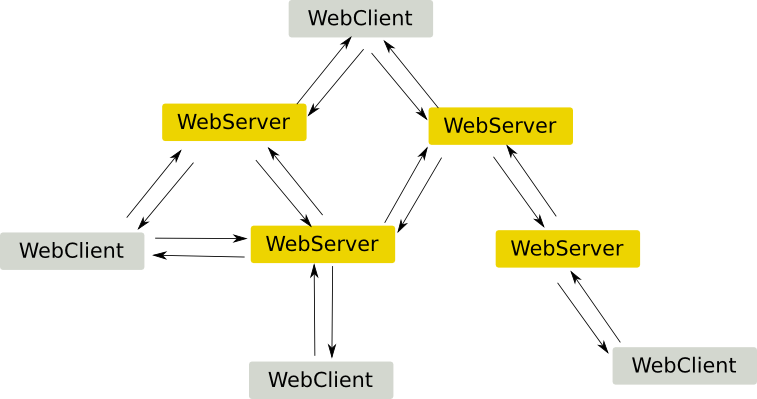
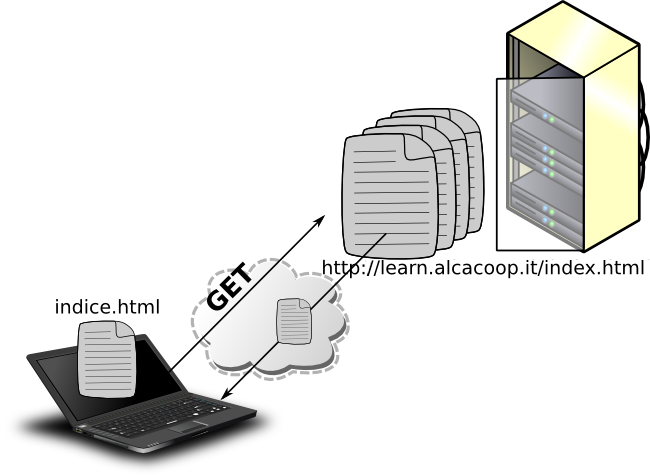
Web Server e Web Client

Web Server e Web Client

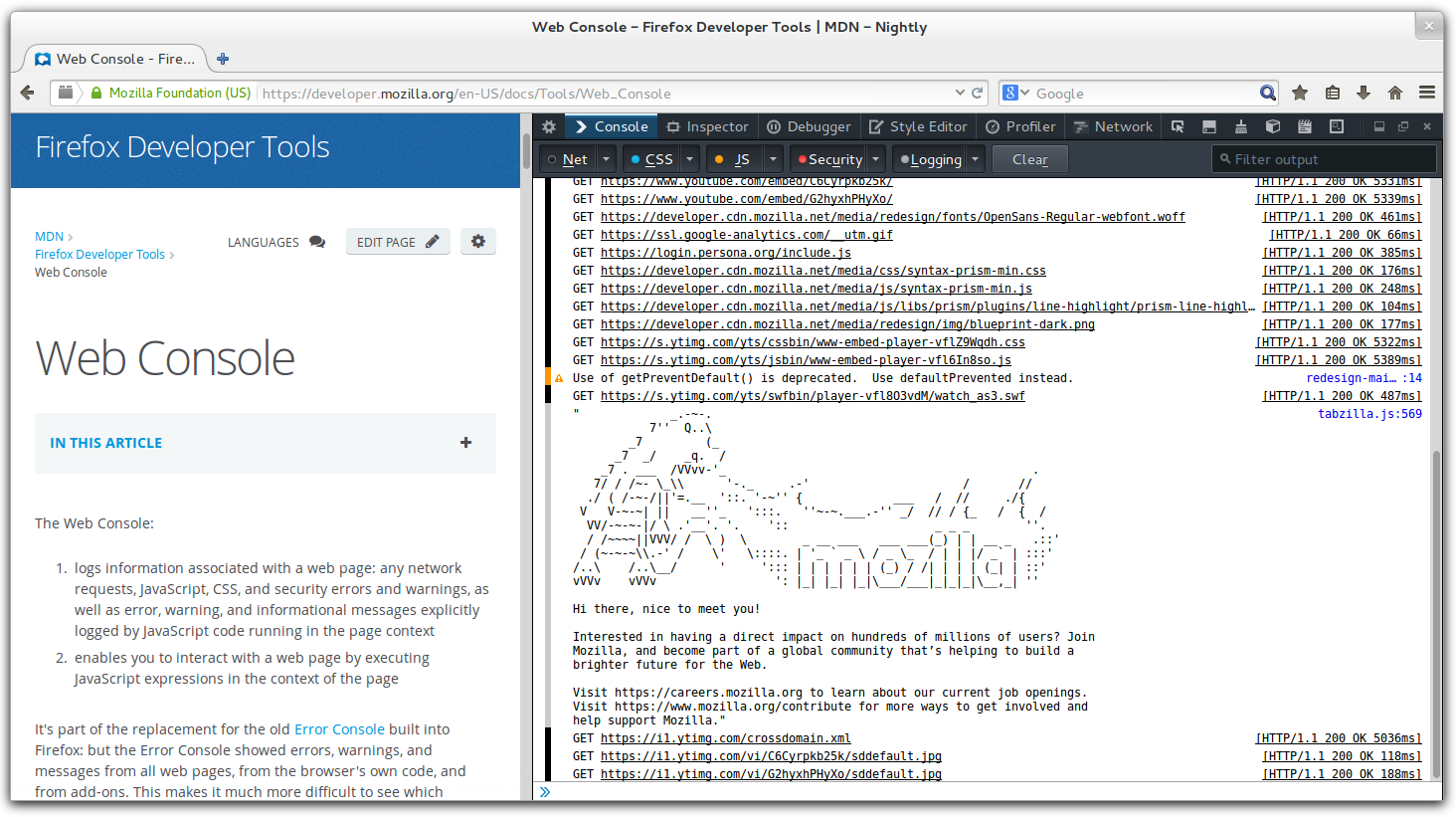
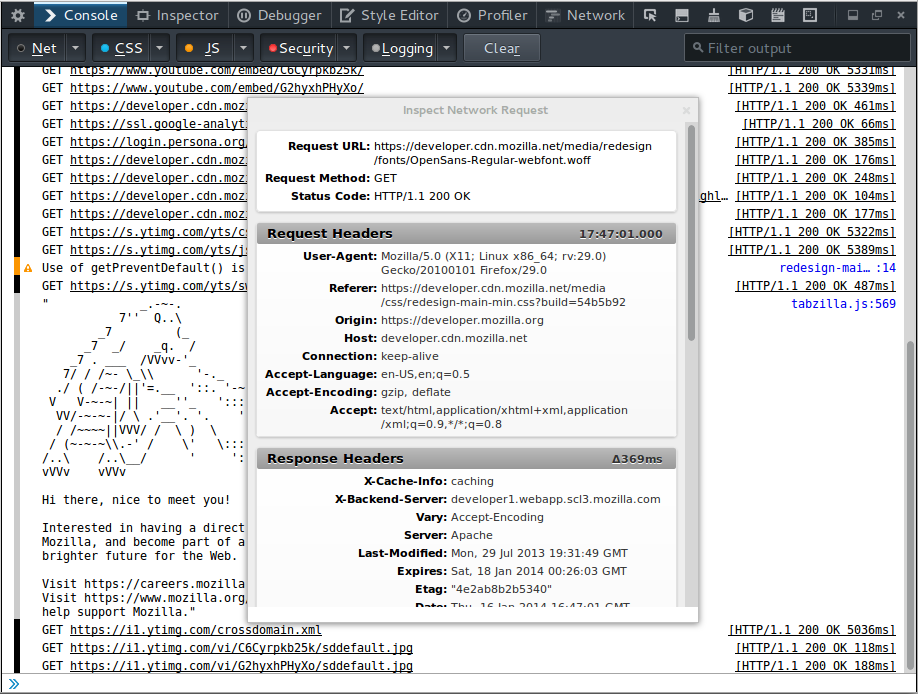
DevTools: Web Console

DevTools: Web Console
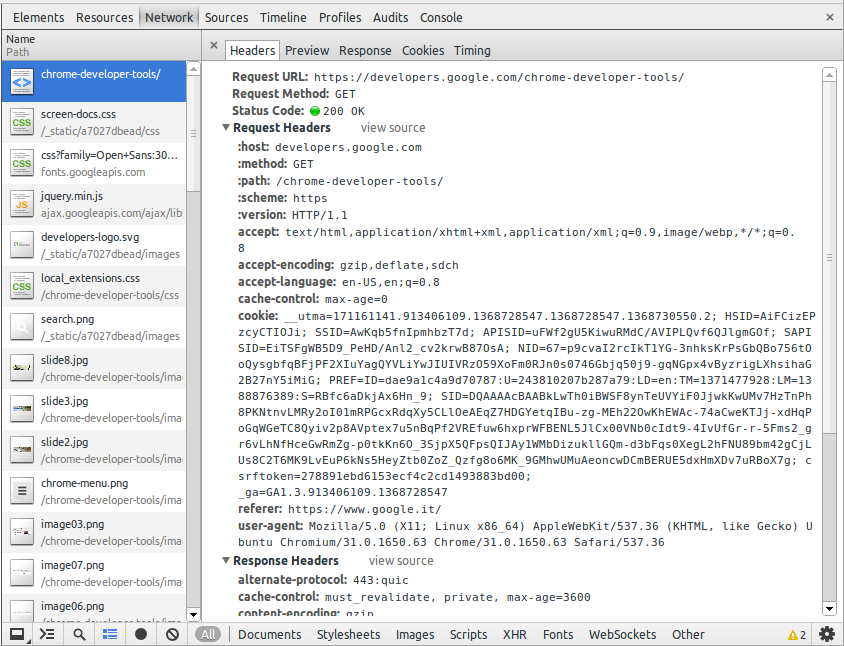
Network Request Detail

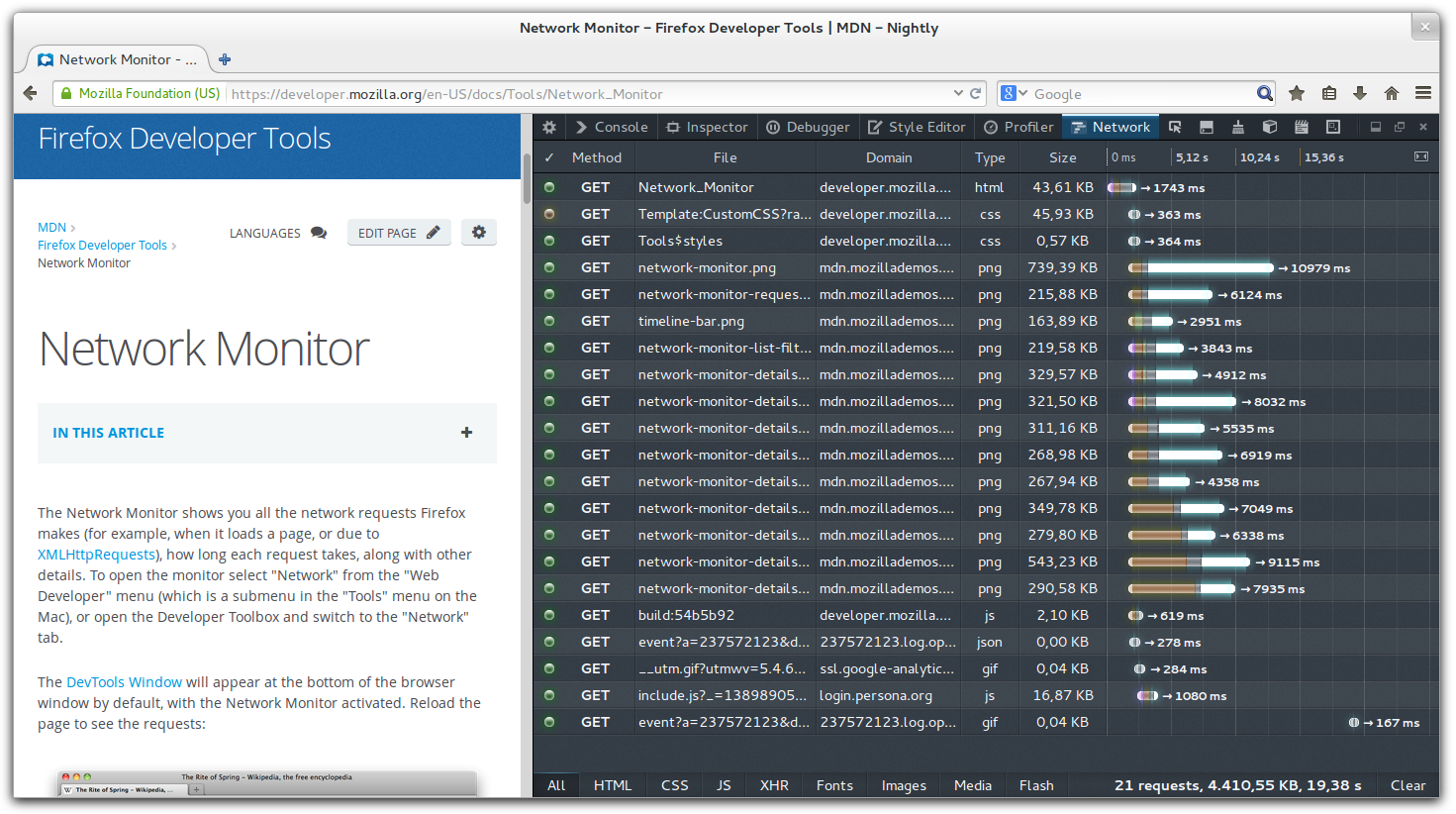
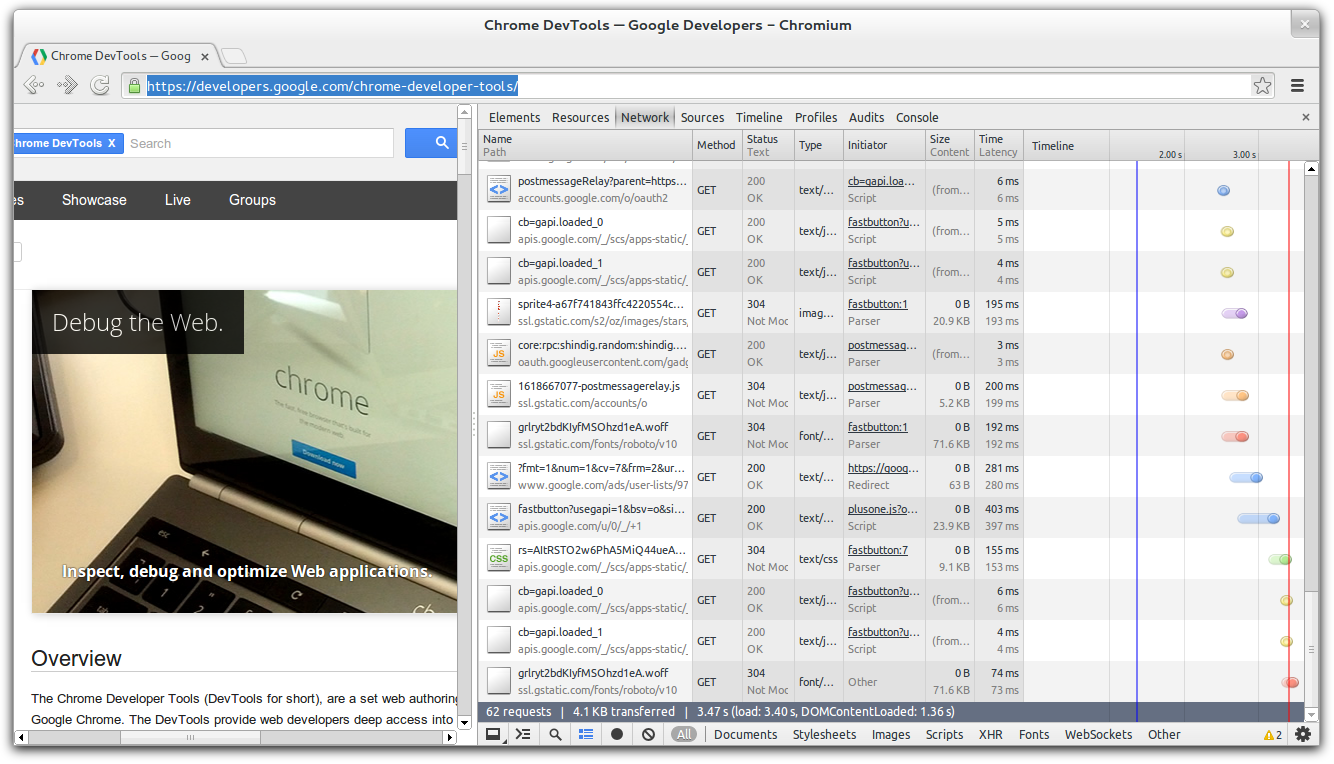
DevTools: Network Inspector

DevTools: Network Inspector
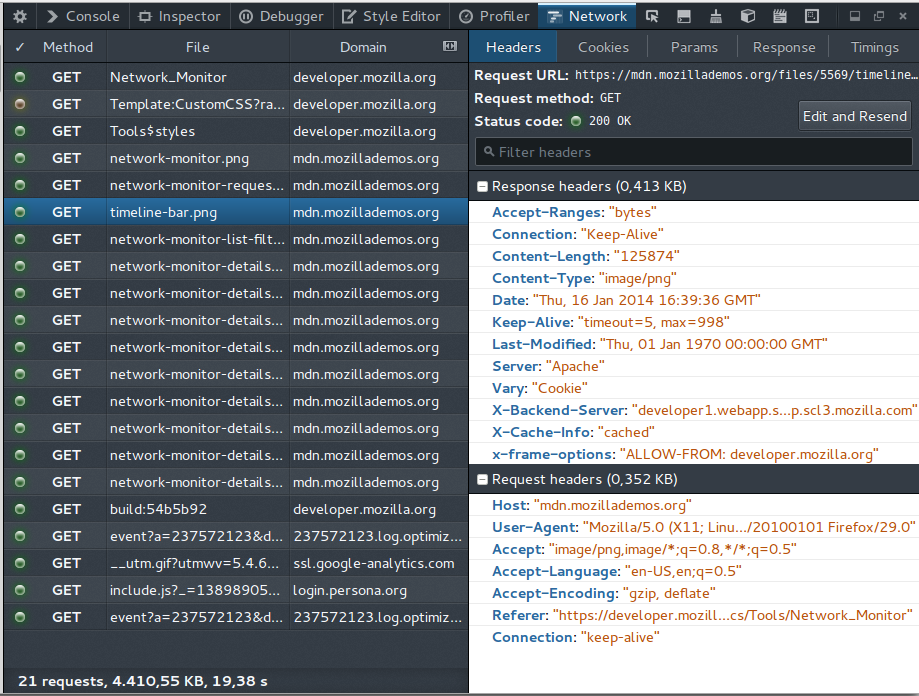
Request Detail

Chrome Developer Tools
Web Console

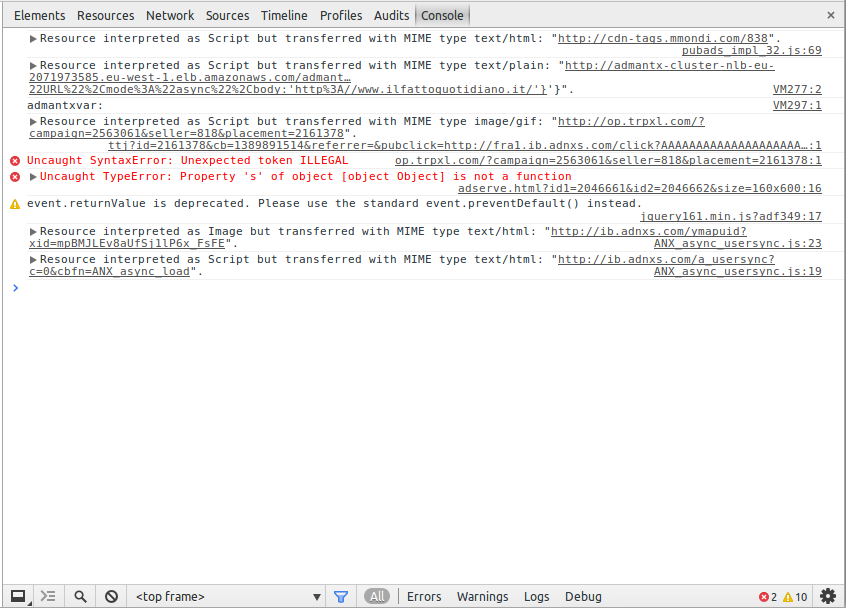
Chrome Developer Tools
Network Inspector

Chrome Developer Tools
Network Inspector Request Details

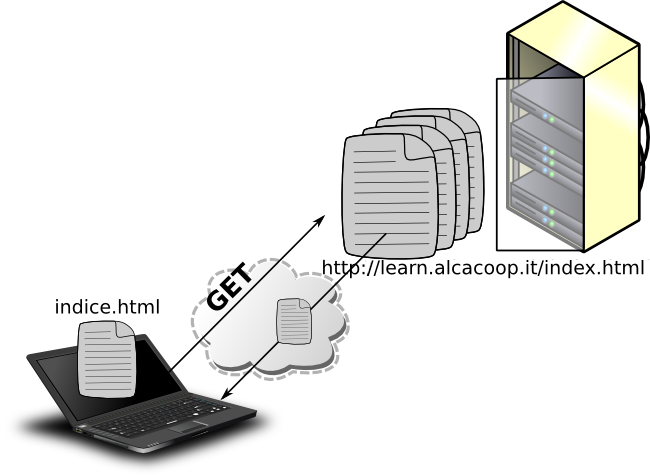
HTTP Basics
Per poter interpretare correttamente le informazioni relative al networking ed identificare gli errori, è necessario introdurre alcuni concetti base sui protocolli di rete in gioco:
- Risoluzione del nome di dominio e porta
- HTTP Verbs
- HTTP Status codes
HTTP Basics
- Le comunicazioni tra client e server web avvengono attraverso coppie di Richieste/Risposte

HTTP Basics:
- un URL indica la posizione di una risorsa in un formato standard definito dalla IETF
- URL: Uniform Resource Locator
- IETF: Internet Engineering Task Force
HTTP Basics:
http://www.site.com:80/path/name?param=value&other=true
- http - protocollo
- www.site.com - nome di dominio
- 80 - indirizzo porta (valori di default: http 80, https 443)
- /path/name - percorso della risorsa
- ?param=value&other=true - parametri della richiesta
HTTP Basics
- il protocollo HTTP o HTTPS indica se la richiesta viaggia sulle rete in chiaro o in forma crittografata (HTTPS)

HTTP Basics
- il nome host viene risolto in un indirizzo numerico mediante un altro protocollo detto DNS (Domain Name Server)
- es. learn.alcacoop.it = 173.45.234.79
$ host learn.alcacoop.it
learn.alcacoop.it is an alias for callisto.alcacoop.it.
callisto.alcacoop.it has address 173.45.234.79HTTP Basics
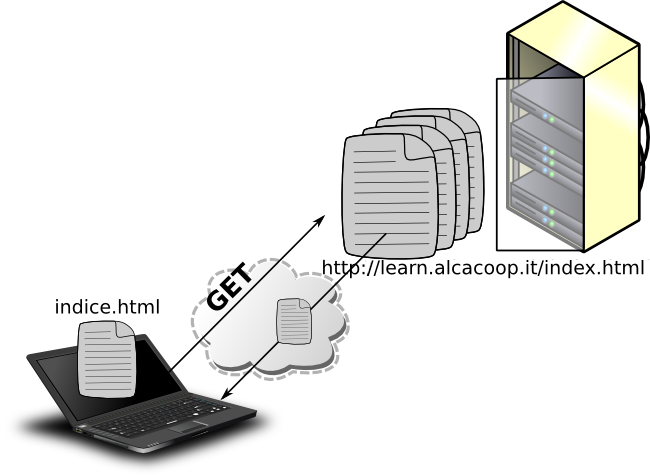
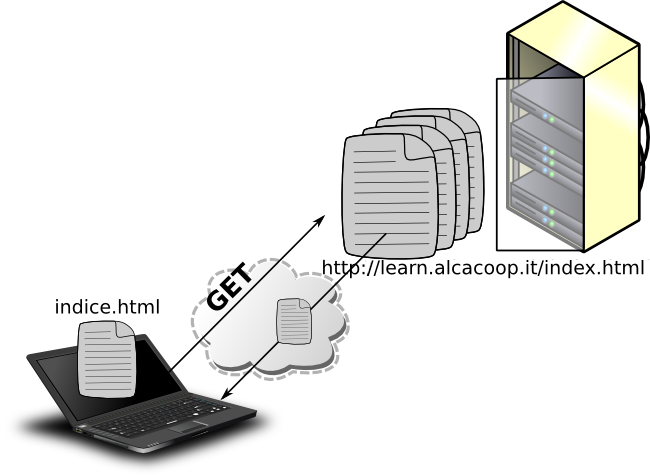
http://learn.alcacoop.it/index.html
- protocollo: http
- dominio: learn.alcacoop.it
- porta: 80
- percorso: /index.html
HTTP Basics
- il web client può stabilire una connessione TCP (lo standard dei canali bidirezionali su Internet) all'indirizzo e porta corrispondenti
- la comunicazione su questo nuovo canale avverrà attraverso il protocollo testuale HTTP
HTTP Basics
GET /index.html HTTP/1.1

HTTP Basics
GET /index.html HTTP/1.1
- GET - HTTP Verb
- /index.html - percorso della risorsa richiesta
- HTTP/1.1 - versione del protocollo
HTTP Basics: simulazione via Telnet
$ telnet 173.45.234.79 80
Trying 173.45.234.79...
Connected to 173.45.234.79.
Escape character is '^]'.HTTP Basics: richiesta via Telnet
GET /index.html HTTP/1.1
Host: learn.alcacoop.it
Connection: closeHTTP Basics: risposta via Telnet
HTTP/1.1 200 OK
Date: Thu, 16 Jan 2014 19:26:36 GMT
Server: Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.5HTTP Basics: risposta via Telnet
Last-Modified: Mon, 28 Oct 2013 11:50:40 GMT
ETag: "448c3-1a3a-4e9cbb5870400"
Accept-Ranges: bytes
Content-Length: 6714
Connection: close
Content-Type: text/html
<!DOCTYPE html ...
...
Connection closed by foreign host.HTTP Basics: Verbs
- GET: richiedere una risorsa
- POST: inviare dati (creazione)
- PUT: inviare dati (aggiornamento)
- DELETE: richiedere la rimozione di una risorsa
- HEAD: richiede informazioni di una risorsa senza prelevarne il contenuto
- OPTIONS: richiede informazioni sul server
- TRACE: richiesta diagnostica
HTTP Basics: Status Code
- 1xx: messaggi informativi
- 2xx: richiesta servita con successo
- 3xx: ridirezioni
- 4xx: errori client
- 5xx: errori server
HTTP Basics: Status Code
- 200: OK
- 400: CLIENT ERROR 'MALFORMED REQUEST'
- 404: CLIENT ERROR 'NOT FOUND'
- 503: SERVER ERROR 'SERVICE NOT AVAILABLE'
HTTP Basics: gestione delle sessioni
- HTTP è stato progettato come protocollo STATELESS
- A valle di una coppia richiesta/risposta la connessione viene chiusa
Per mantenere lo stato tra una richiesta e le successive, si utilizzano i Cookies:
- il server manda un documento extra al client alla fine della prima richiesta
- il client si impegna a rimandare lo stesso cookie in tutte le richieste successive per identificarsi
Firefox Network DevTool Panel
HTTP Status Code e Colori
| Status code sconosciuto (richiesta in attesa o nessuna risposta) | |
| 1xx Messaggi informativi | |
| 2xx Richiesta servita con successo | |
| 3xx Redirezioni | |
| 4xx Errori Client | |
| 5xx Errori Server |